Hugo-github配置指南
文章目录
hugo安装与配置
ubuntu为例
|
|
新建站点
|
|
此时会在用户家目录下新建一个Blog的文件夹,打开文件夹可以看到网站的构造. 因为hugo默认是不带主题的,因此为了显示内容我们需要先下载一个主题,首先要用cd命令进入Blog文件夹
|
|
我使用的是Even主题,更多主题可以在hugo主题上下载. 下载好主题后,将主题文件夹/themes/even/exampleSite中的config.toml拷贝到网站根目录,这里也即是Blog目录下替换 原始配置文件. 然后根据config.toml按照需求配置网站. (有的主题模板包含一些索引比如about,moment等,这时候你需要在主题/themes/even/exampleSite/content目录下把about 文件夹,moment文件夹复制到Blog目录下的content里面)
部署到github
首先需要安装git工具以及有一个github账号
- 首先github新建一个仓库,名字为yourname.github.io
- 在网站根目录使用hugo生成public文件夹(需要把这个文件夹同步到github上)
- cd进入public文件夹
- 在public文件夹中布置git
|
|
这样public应该就算是上传到你的github远程仓库中了. 通过访问https://yourname.github.io应该就可以打开你的网站了
域名购买
这里我在namesilo上购买的域名,大概13元一年.
该网站购买域名的教程可以参考Namesilo 域名购买,需要注意的是使用支付宝
付款时,需要支付宝已经绑定了邮箱.
购买域名之后,点击网站中的Manage My Domains会出现你购买的域名列表.
namesilo上可以进行域名解析,在域名列表中可以看到一个蓝色小球,点击即可进入域名解析页面.
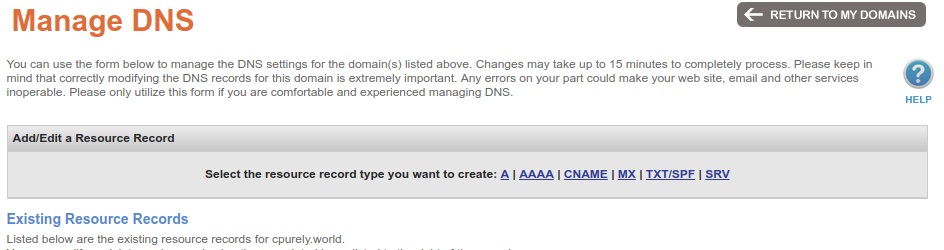
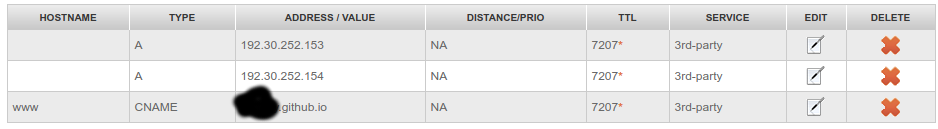
 为了使得域名能够指向yourname.github.io,我们需要添加2个A和一个CNANE来进行解析,
为了使得域名能够指向yourname.github.io,我们需要添加2个A和一个CNANE来进行解析,

 点击EDIT进行编辑,前两个A最开头的HOSTNAME不要填,只需要填后面的IPV4 ADDRESS,分别填写192.30.252.153和192.30.252.154
.
点击EDIT进行编辑,前两个A最开头的HOSTNAME不要填,只需要填后面的IPV4 ADDRESS,分别填写192.30.252.153和192.30.252.154
.
2018 年 5 月 1 日,Github 支持自定义域名的 HTTPS 请求:
- 185.199.108.153
- 185.199.109.153
- 185.199.110.153
- 185.199.111.153 可以将两个A指向上面ip中的两个.
这两个ip是指向github的ip. CNAME我们需要填写HOSTNAME为www, 以及后面的为yourname.github.io 这样算是做好了域名解析,接下来就是到github进行配置(同意namesilo的域名解析)
github配置域名解析
在网站仓库文件夹下建立一个CNAME没有后缀的文件,然后第一行写入你购买的域名,注意不要前面的www. 这样域名绑定算是做好了.
快捷发布文章
由于上一步我们在github仓库增加了一个文件,因此我们首先需要更新一下本地仓库与它同步
|
|
如果我们在网站根目录下的content/post增加了新的文章,我们需要先使用命令重新生成一次public,这样public中就包含 最新的文章了.
|
|
然后cd进入public目录,使用
|
|
来更新远程仓库. 这样做有点繁琐,并且期间还需要输入github的用户名和密码,使得写文章的体验大打折扣.我们使用更加 便捷的方法. 首先我们需要取消git push是需要输入用户名和密码的问题.我们先cd进入public目录,然后使用
|
|
然后你会在你本地生成一个文本,上边记录你的账号和密码.然后你使用上述的命令配置好之后, 再操作一次git pull,然后它会提示你输入账号密码,这一次之后就不需要再次输入密码了。 解决git pull/push每次都需要输入密码问题 虽然解决了不用输入用户名和密码的问题,但是还要一次次输入重复的命令还是太烦了,因此我们需要写一deploy.sh脚本 帮你完成这件事.脚本如下
|
|
执行之前先用chmod +x deploy.sh赋予其权限.详情请见 Hosting on GitHub Pages
结语
至此,终于可以轻松的撰写博客了.
2018-10-14更新
在github开启了https支持,去网站仓库的设置里面,可以找到开启https的选项.
添加了disqus评论支持,进入网站->注册账号->geting start->I want to install disqus-> 填写website name->去hugo模板的配置文件里面加上website name(disqusShortname)
向google提交了sitemap,让搜索引擎抓取网站.
文章作者 后院池塘
上次更新 2018-10-04
